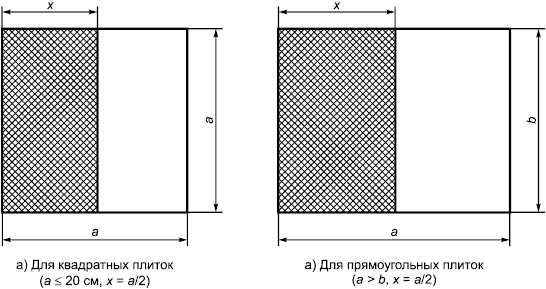
Как выбрать подходящие размеры для блоков, оформленных плиткой?
Узнайте, как правильно выбирать размеры для блоков, которые будут отображаться в виде плиток на вашем сайте или приложении.



Рассмотрите различные варианты размеров плиток и выберите те, которые наилучшим образом соответствуют вашим потребностям и дизайну.

CSS позиционирование (CSS position). Уроки HTML CSS JS. Урок №12

Учтите пропорции и соотношение ширины и высоты блоков, чтобы они выглядели гармонично и не выглядели слишком узкими или слишком высокими.

Вездеходер 2023! Новинки вездеходов и доступных снегоходов! Сделано у нас!

Используйте сетку или сеточную систему для размещения блоков в виде плиток, чтобы обеспечить равномерное расстояние между ними.

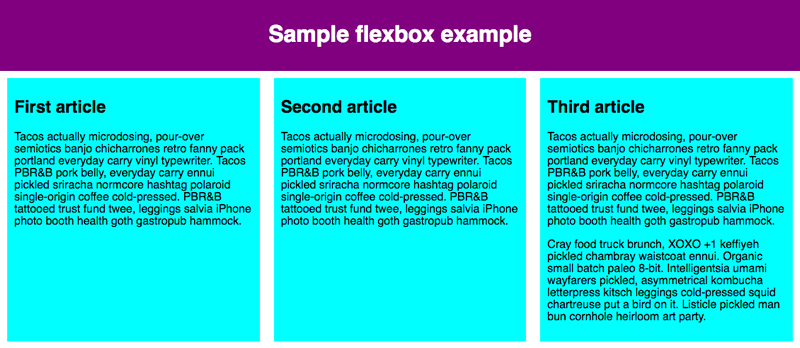
Flexbox CSS практический курс за 6 минут. Все свойства

Просмотрите примеры других сайтов или приложений, чтобы получить идеи о том, какие размеры блоков, оформленных плиткой, пользуются популярностью и хорошо смотрятся визуально.

Как позиционировать элементы на сайте - CSS позиционирование

Не забывайте о различных устройствах и экранах, на которых будет отображаться ваш сайт или приложение. Учтите, что размеры блоков могут выглядеть по-разному на разных устройствах.

CSS3 #9 Плавающие элементы и очистка потока (Floating Elements \u0026 Clearfix)


Перед определением окончательных размеров, протестируйте различные варианты на разных устройствах и экранах, чтобы убедиться, что блоки выглядят хорошо и не вызывают дискомфорта у пользователей.

Не забывайте о функциональности блоков. Учтите, что некоторые блоки могут содержать большое количество текста или изображений, поэтому им может потребоваться больший размер, чтобы удобно отображать контент.
Учитывайте основные принципы дизайна, такие как баланс, пропорции и акценты, при выборе размеров для блоков, расположенных плиткой.

Путешествие в глубокий Космос. Ближайшие Галактики.


Помните, что выбор размеров блоков зависит от конкретных требований и целей вашего проекта. Перед принятием окончательного решения, обсудите его с дизайнером или разработчиком.


Не бойтесь экспериментировать с размерами блоков и играть с их сочетанием, чтобы создать интересный и привлекательный дизайн.


Выучи CSS Позиционирование ЗА 5 МИНУТ -- CSS Position